
So let's say you're working on a static webpage on Glitch - often starting out by remixing ~hello-webpage from the "Create Project" menu - and you realize you need some NPM packages or server-side access to your webpage. This guide will help you take your static page to a Node app with Express middleware.
Note: the code snippets here are up to date as of February 6, 2020. For best results, get the latest file contents from the app files I note directly.
In the Glitch editor, create a new file and call it package.json.
Go to this new file and enter the same contents that we use in the
~hello-express package.json file:
{
"//1": "describes your app and its dependencies",
"//2": "https://docs.npmjs.com/files/package.json",
"//3": "updating this file will download and update your packages",
"name": "hello-express",
"version": "0.0.1",
"description": "A simple Node app built on Express, instantly up and running.",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.17.1"
},
"engines": {
"node": "10.x"
},
"repository": {
"url": "https://glitch.com/edit/#!/hello-express"
},
"license": "MIT",
"keywords": [
"node",
"glitch",
"express"
]
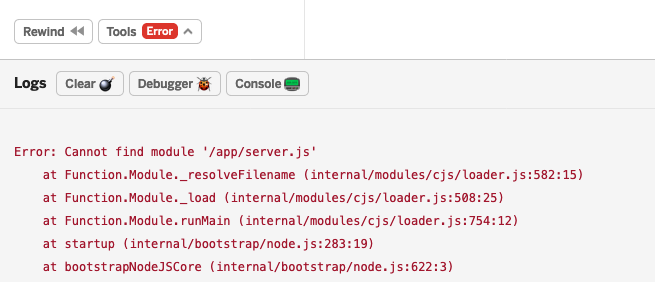
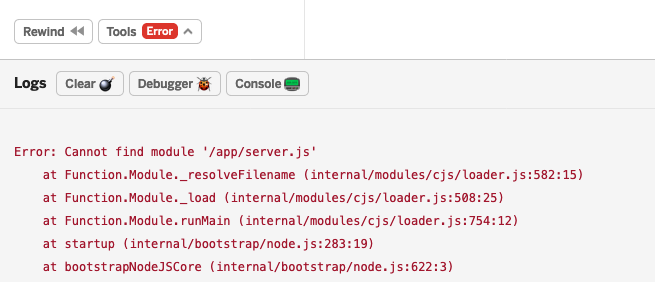
}Your app will be broken at this point, likely showing an error your logs that looks like this:

But don't fear, it takes a couple of more steps to get stuff running
again! As is configured in your new package.json, Glitch is now
trying to run node server.js on start. Because you do not have
this file yet, things won't work. Let's fix that!
Create a new file and call it server.js. In this, we'll paste
the same code we use in the
~hello-express server.js file:
// server.js
// where your node app starts
// init project
const express = require("express");
const app = express();
// we've started you off with Express,
// but feel free to use whatever libs or frameworks you'd like through `package.json`.
// http://expressjs.com/en/starter/static-files.html
app.use(express.static("public"));
// http://expressjs.com/en/starter/basic-routing.html
app.get("/", function(request, response) {
response.sendFile(__dirname + "/views/index.html");
});
// listen for requests :)
const listener = app.listen(process.env.PORT, function() {
console.log("Your app is listening on port " + listener.address().port);
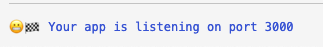
});Now, Glitch will try to run this code, and your log error will go away and tell you, instead, that your app is now listening to port 3000:

So the server is happy, but if you go to your app, it's probably not happy. Instead, it's likely telling you "app/views/index.html" does not exist. Don't worry - your original files have not been deleted! It's just that server.js is sending "views/index.html" when you go to the index view of your app (or root URL of it). We need to do some file organizing...
You'll want to rename index.html in your editor sidebar to
views/index.html. By renaming it, Glitch moves it into a folder
called "views" which is a nice way to organize files in Node apps -
it helps you, the developer, know the front-end files from the server-side.
In your new server.js file you'll notice a line setting a
static folder called "public" - it's in this file that you
should put your public files like CSS and JavaScript stuff that is being sent
to the client.
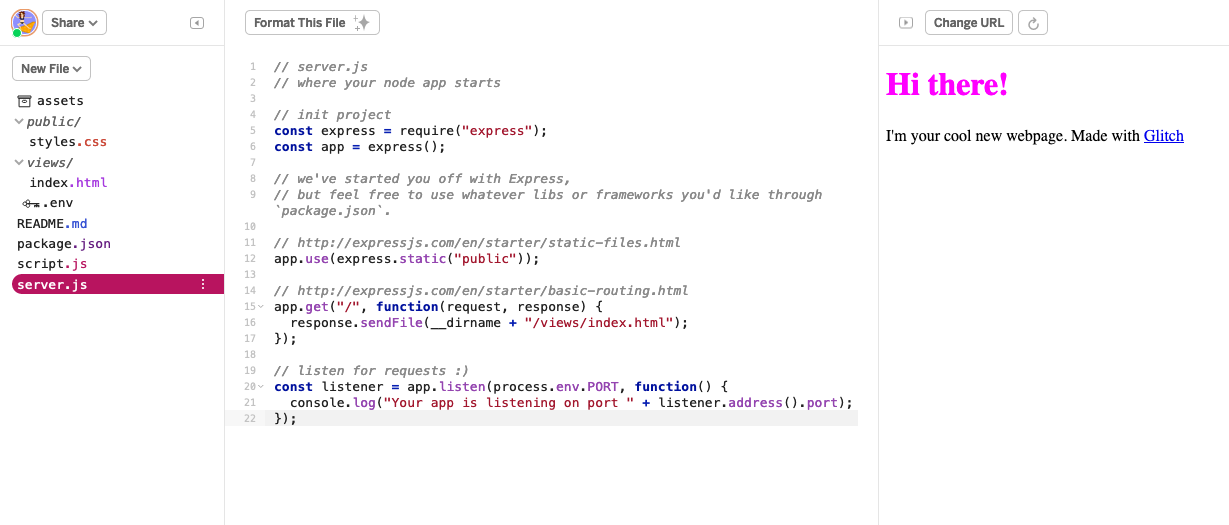
You can see a screenshot of my webpage-turned-node-app here:

Note that styles.css is in the public folder. This
means you can successfully add a link to
[your app name].glitch.me/styles.css and it will render
successfully - you should leave the public folder name out of it.
There's so much more you can do and explore with Node, Express, and all the other modules that the JavaScript ecosystem has to offer! Explore the apps on Glitch to remix and copy source code from, and raise your hand in the editor for help or ask questions in the [https://support.glitch.com](support forum). We're excited to see what you make!
\ ゜o゜)ノ see you on glitch.com!